2017 Mifos Google Code-In Wrapup
It’s now time for our official wrap-up blog post for the 2017 Google Code-In, our third year of participation. This year’s program was so fast-paced and frenetic that I’ve needed to catch my breath before recapping. Coming up for air and reviewing all the completed tasks, I’m blown away by how much our students were able to get done and how valuable their work is for our community. As a whole across the entire program, participation in Google Code-In from pre-university students, grew by 265% versus last year with 3555 students from 78 countries completing 16,468 tasks. For the Mifos Initiative, individually, our growth was even greater with participation growing by 362% with 123 students completing 458 tasks, nearly three times as many as the 159 that were completed in the competition last year. A huge thank you to all of our mentors, many of them former GSOC students and even some former GCI participants for helping us handle this huge volume of contribution.
We’ll do two blog posts to commemorate the awesome energy and passion for open source that we have catalyzed in these students. Today’s post will highlight the impressive contributions that were made across all five categories – code, documentation, QA, user interface, and outreach/research while our second one will give a closer personal look at our top five finalists – grand prize winners, Chirag Gupta with 66 tasks completed and Matthew Katz, and remaining finalists Janice Kim, Muhammad Rafly Andrianza, and Shivam Kumar Singh.
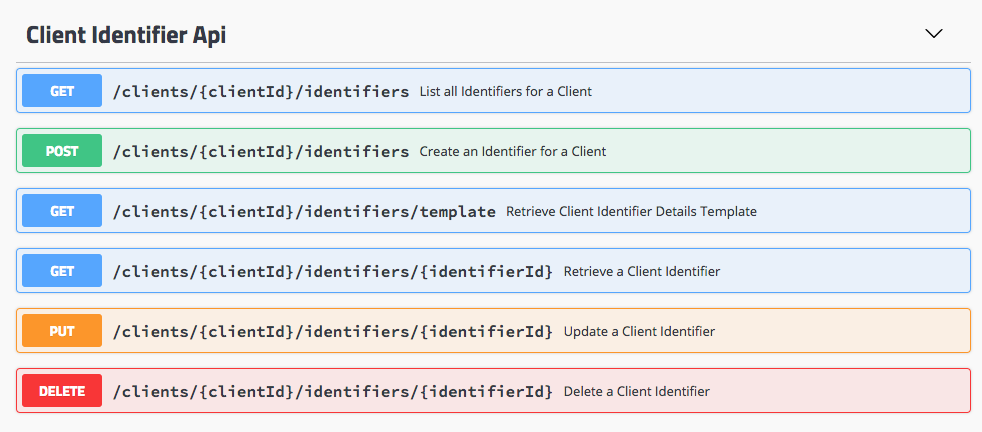
The level of detail and commitment to these tasks demonstrated by not just our grand prize finalists but our top fifteen students was astounding. They contributed numerous code fixes to the platform, our web and mobile apps including completion of all the remaining work for our Swagger API documentation. Some great bug reports and a helpful guide on submitting a good report came through on the QA front. On the UI/UX side, a number of nice mockups for our mobile and web apps were shared as well as beautiful designs for t-shirts, logos, and graphics that we’ve already been using in our marketing communications. We received strong contributions to improve our technical and user-facing documentation including detailed tutorial videos. Lastly, the students worked on incredibly thorough and detailed research including profiles on innovation labs, financial inclusion landscape studies, libraries of creative common images, catalogs of events and conferences to attend, FAQs and research briefs on topics like chatbots, competitive analysis, and more.
For all of this exemplary work, we’re trying to put it in practice and share it with the broader community so stay tuned to the code being shipped, seeing your design get implemented, reading your research on our wiki, or watching your video tutorial. A tremendous thank you to all 123 students that completed a task – your work is greatly valued and you futures are extremely bright!
Code
Coding tasks were our second most popular with a total of 86 completed, excluding beginner tasks. For being only pre-university students, our participants demonstrated great proficiency in many programming languages fixing bugs and providing minor enhancements across our Java-based Fineract platform, our AngularJS web app, our Android mobile apps, and our Swagger API documentation. Chirag Gupta got his “swag” on completing 31 tasks that completed the remaining work for Sanyam’s GSOC project for Swagger API documentation across the entire platform.
Matthew Katz showed he was an AngularJS rockstar completing 17 tasks to enhance our Mifos X Web app in close coordination with Gopala.  Akhash Bhave was also active on our web app, completing 7 tasks there. Chirag didn’t just stop with Swagger but, along with other students, fixed many a bug in our mobile apps.
Akhash Bhave was also active on our web app, completing 7 tasks there. Chirag didn’t just stop with Swagger but, along with other students, fixed many a bug in our mobile apps.
Documentation
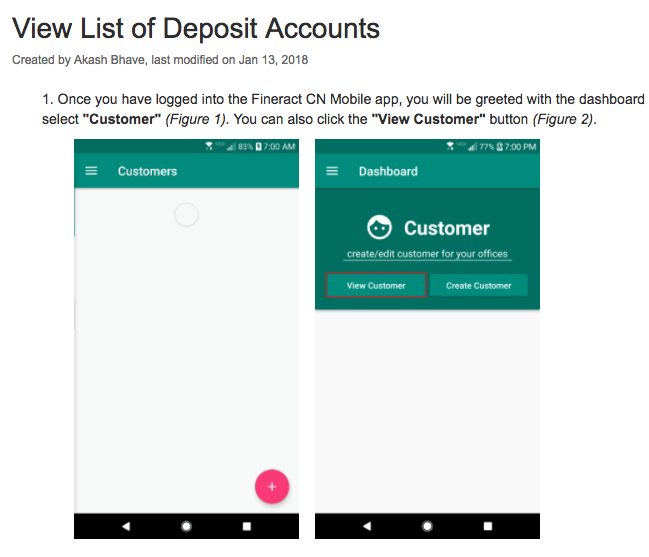
Documentation is a critical yet under-appreciated part of any open source project. Our students learned the value of both technical and user-facing documentation as they tackled tasks ranging from training slides to user manuals to video tutorials. Akhash Bhave and Muhammad Rafly Andrianza created and completed our user manual for the soon-to-be released Fineract CN Mobile app. Students also made some clean and concise diagrams to demonstrate our contribution flows on Github.
The screencast demo that Akhash Bhave made for the Android Field Officer App is truly remarkable –
I was impressed by the professionalism, clean design, and thorough yet concise instructional narration during the video. Janice and Shivam also made some nice videos too. The mentorship and attention to detail that Abhilash gave over these video tasks was priceless.
User Interface
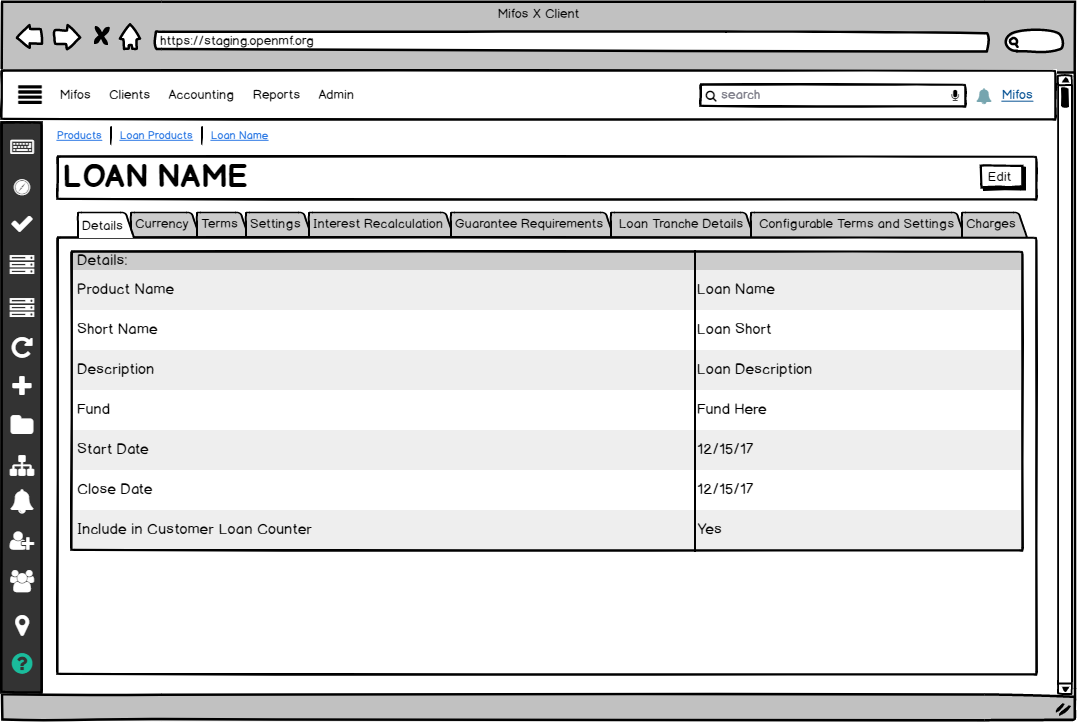
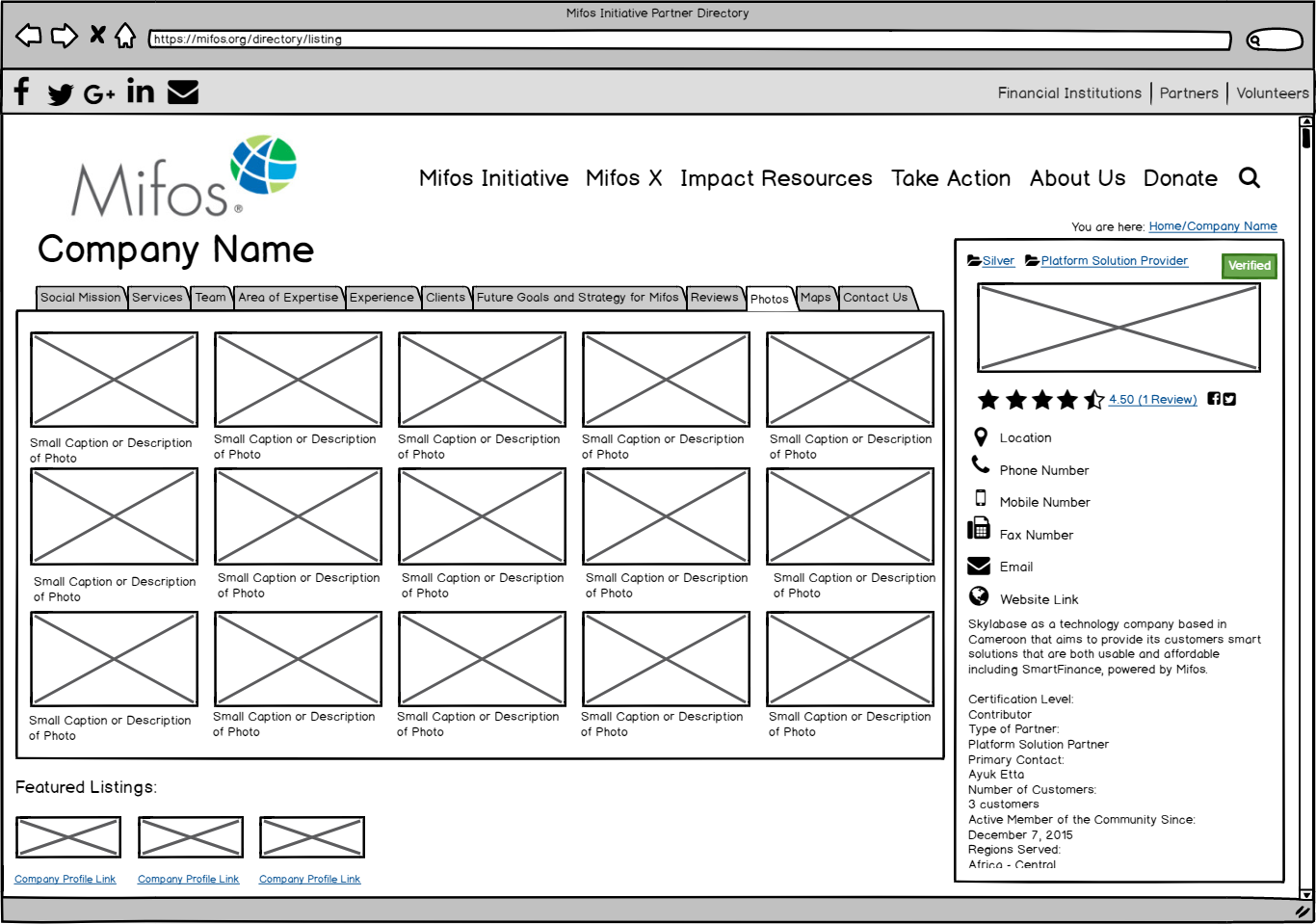
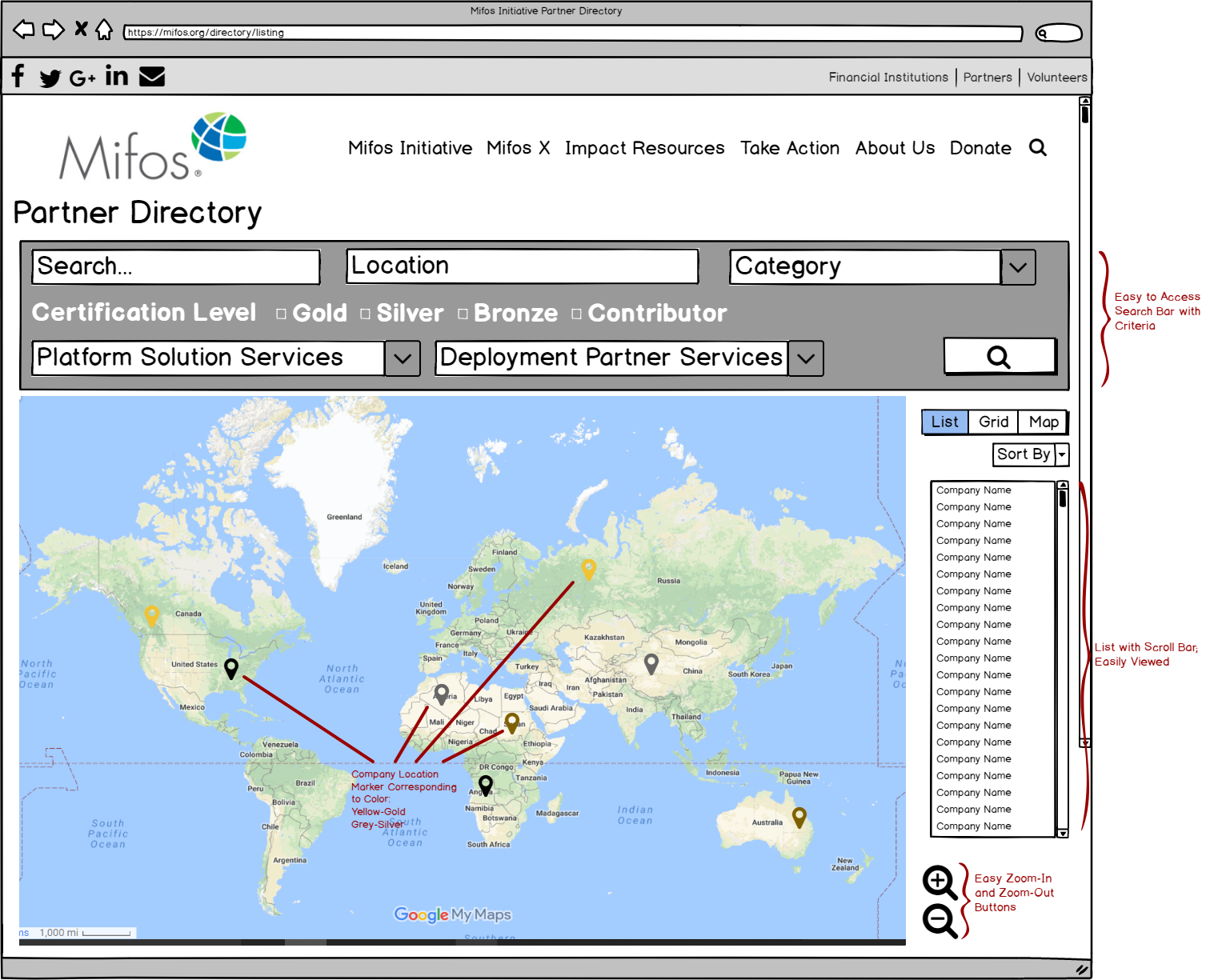
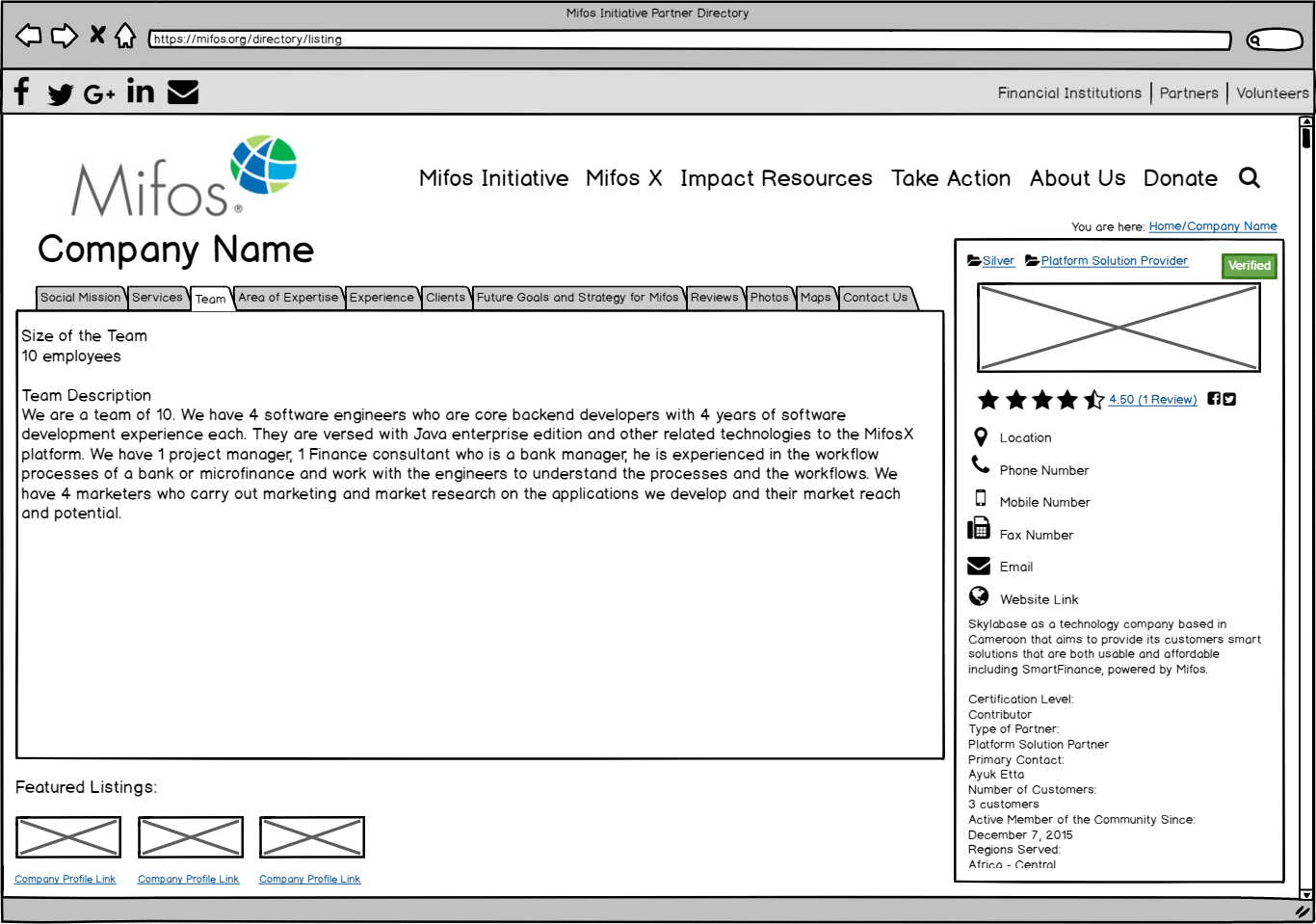
Our students got to work on User Experience and User Interface design by drafting out mockups and wireframes for our web and mobile apps as well as our community infrastructure.
Cutting across both UI and Outreach, were a number of design tasks we had – the creativity of some of these designs was quite impressive – your’e even seeing the handiwork of Abhay Kumar as the featured image for this blog post.Chirag showcased his creativity and ability to perform any type of task to the highest standards with some nice sticker designs for Fineract CN.
QA
Once again we didn’t have a ton of uptake around our QA tasks but we received a lot of bug reports, good usability suggestions, some unit tests written, and this great guide on how to submit a bug report from Chirag,
Outreach/Research
Last but not least, outreach/research. This category was our most actively worked on with 200 tasks completed! As I look back at all the work completed, I’m stunned by the volume and depth of work. For our community, both as a non-profit with a social mission and an open source project, this work is even more critical to our success. Their work will be utilized throughout the year in helping us launch new community development strategies, evaluate new business models, identify and cultivate new innovation, target new users for our software, benchmark against our competitors, tell a better story to our donors, use social media to better connect with our followers, build more visually compelling pitch decks, identify what events to attend, and more!
Outreach
On the social media front, Chirag wrote a great primer on how to use Facebook to grow our community.
We also built out a catalog of more than 400 LinkedIn groups across the fintech, financial inclusion, and open source sectors where we could go to join the conversation and emerge as a thought leader.
Chirag even worked on several tasks cleaning up our Salesforce Contacts database so we can more effectively communicate to our community.
To help us build awareness of our brand, students built a catalog of more than 40 potential open source or fintech awards we could apply to.
They also created a robust matrix of all the events and conferences happening in 2018 across the financial inclusion, fintech, banking, HFOSS, open source sectors where we could speak or attend.
Muhammad and Janice led the way in building out a comprehensive global database of all the microfinance networks from region to region, helping us target who we can go out to promote our open source digital financial services platforms.
Matthew, Vaihbav Vijay, Shivam and others helped us build a collection of more than 200 creative commons images related to fintech and financial inclusion that we can use in our online and print collateral.
Daniel Genkin really set a standard for student-led design with some of the t-shirt designs he submitted. Numerous other graphics were also made ranging from holiday greeting cards to stickers.
Research
For research, we had a wide range of tasks across financial inclusion, fintech, open source, and more.
Promoting our open source fintech stack to innovation hubs worldwide is a new part of our community development strategy – our students completed extensive research to help us effectively target where to go – creating a global database of all the tech hubs and incubators region by region. They then did in-depth profile on 46 different individual hubs. Here’s an example:
To educate our community and keep us abreast of the latest trends, our students compiled several dozen research briefs and FAQs on topics including blockchain for financial inclusion, chatbots for financial inclusion, PSD2 regulations, digital credit, cloud orchestration tools, mobile money, financial inclusion, savings groups, and more.
To help us keep our product fresh and stay at the forefront of innovation for the sector, our students conducted both high-level and deep-dive research into our competition.
To help us report back to our donors the value of our volunteer contributions, our students researched all the market hourly salaries for engineers, product managers, QA analysts, etc.
As we seek to enable seamless integration with mobile money systems and deepen our product roadmap, our students created a comprehensive database of all the mobile money operators and their traction from around the globe. Students also wrote extensive country-level briefs on the digital financial services landscape.
Lastly, our students also gave a truly personal glimpse into their GCI experience through blog posts and video testimonials that we’ll share in our next post.
.